常规流 从上到下,从左到右
脱离常规流 不影响其他元素布局 position:absolute等
浮动元素处于什么样的流呢?
《CSS权威指南》中说,浮动元素同时处于(常规)流内与流外
浮动元素不影响块级元素的布局
换句话说,块级元素会当浮动元素不存在
浮动元素会影响行内元素的布局
从而间接影响块级元素的布局
清除浮动 (clear 块级元素)
clear:none | left | right | both
是指块框下移直到某一边(或两边)没有浮动元素为止。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>浮动测试</title>
<style type="text/css">
span{
color:red;
float:left;
border:1px solid;
}
div{
border:5px solid;
height:500px;
}
.a{
width:100px;
height:100px;
border:1px solid #ff0000;
}
.b{
width:50px;
height:200px;
border:1px solid #ff0000;
}
.c{
width:200px;
height:50px;
border:1px solid #ff0000;
}
.d{
width:50px;
height:200px;
border:1px solid #ff0000;
}
.e{
width:275px;
height:50px;
float:right;
}
.aa{
height:20px;
}
</style>
</head>
<body>
<div>
<span class="a">foo</span>
<span class="b">foo</span>
<span class="c">foo</span>
<span class="d">foo</span>
<span class="e">foo</span>
asfs<div class="aa">aa</div>sfssdfsfsdfssfsa
</div>
</body>
</html>
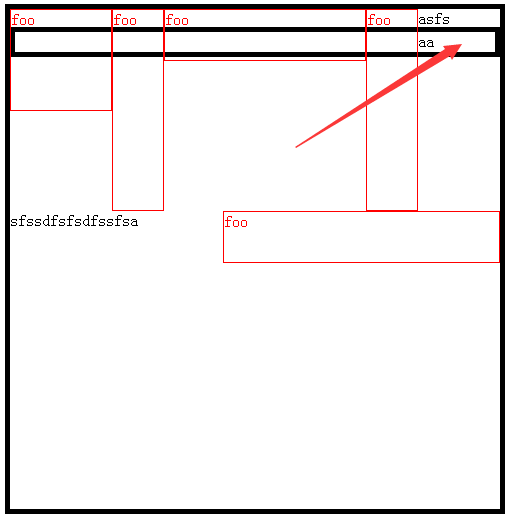
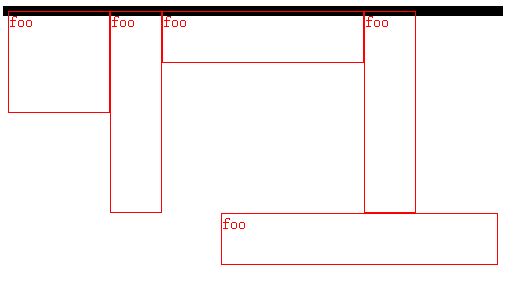
aa块级元素,没清除浮动之前,图一

(图一)
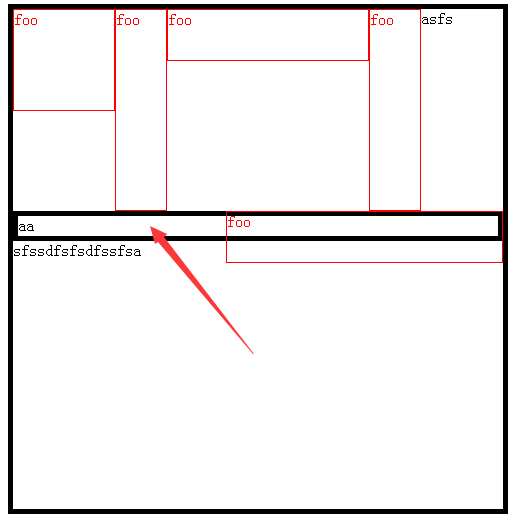
aa块级元素,清除左边浮动,
.aa{
clear:left;
height:20px;
},aa将单独下移到新的一行,图二,此时块级元素aa不受浮动元素e的影响。

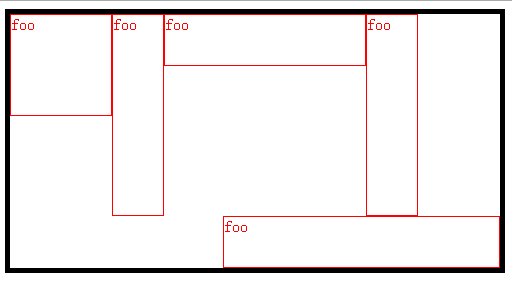
(图二)
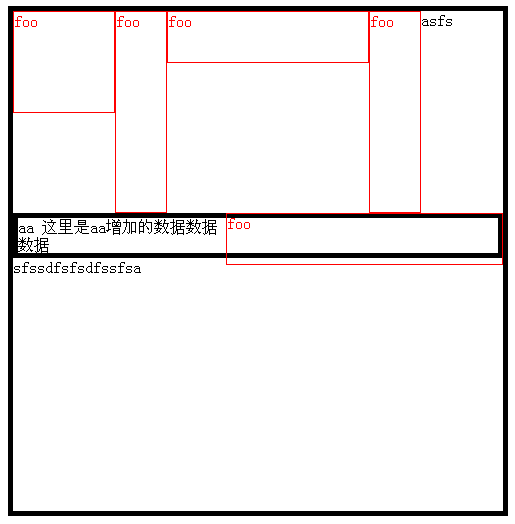
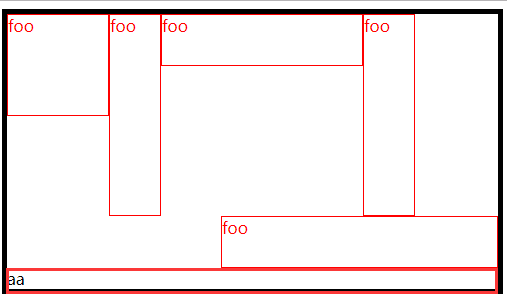
aa块级元素,行内增加元素,元素e将会影响aa行内元素布局,从而间接影响块级元素aa的布局,图三

(图三)
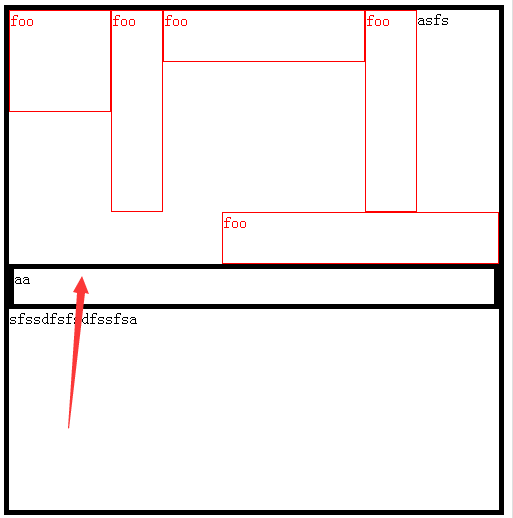
aa块级元素,清除右边浮动,
.aa{
clear:right;
height:20px;
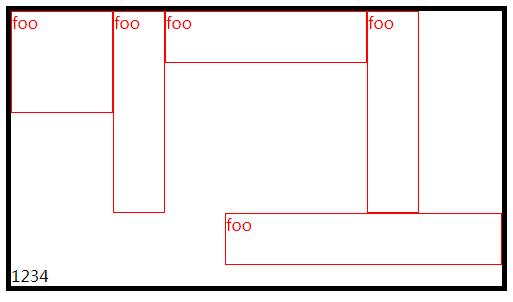
},图四

(图四)
-------------------------------------------------------------------------------------
如果把元素e后面的元素去掉,
<div>
<span class="a">foo</span>
<span class="b">foo</span>
<span class="c">foo</span>
<span class="d">foo</span>
<span class="e">foo</span>
</div>
发现div,并没有被元素撑起来。如图五

(图五)
如何实现 图六 这种呢,

(图六)
1)添加<a>aa</a>,
a{
display:block;//块级元素==块级元素会当浮动元素不存在
clear:both;//清除浮动
}

<div>
<span class="a">foo</span>
<span class="b">foo</span>
<span class="c">foo</span>
<span class="d">foo</span>
<span class="e">foo</span>
<a>aa</a>
</div>
去掉a标签中的内容aa即可
2)大多数企业或公司常用的方法:
div::after{
content:"1234";
display:block;//块级元素==块级元素会当浮动元素不存在
clear:both;//清除浮动
}

div::after{
content:"";//去掉内容1234即可
display:block;//块级元素==块级元素会当浮动元素不存在
clear:both;//清除浮动
}
3) div 添加样式 overflow:hidden