帮新手搭建vue环境
2018-07-24 作者 Winter 前端 阅读量1187 评论量0
第一步 node环境安装
如果本机没有安装node运行环境,请下载node 安装包进行安装。
下载地址:http://nodejs.cn/download/
第二步 node环境检测
终端输入 node -v

如果输出版本号,说明我们安装node 环境成功
第三步 vue-cli脚手架安装
1)使用国内的淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)安装vue-cli
npm install vue-cli -g
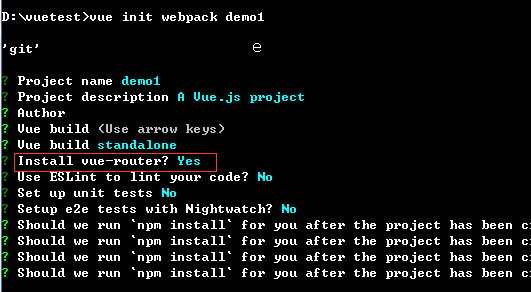
第四步 初始化项目 vue init webpack demo1
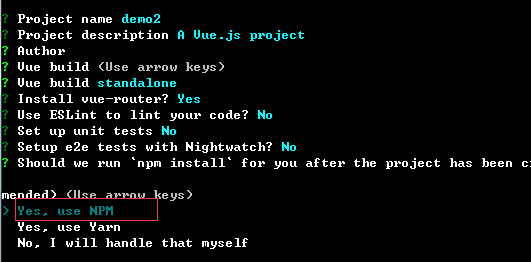
一直回车直到

是否要安装 vue-router 项目中肯定要使用到 所以 y 回车

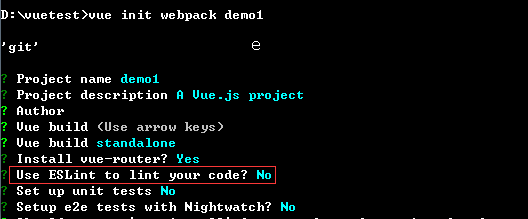
是否需要 js 语法检测 目前我们不需要 所以 n 回车

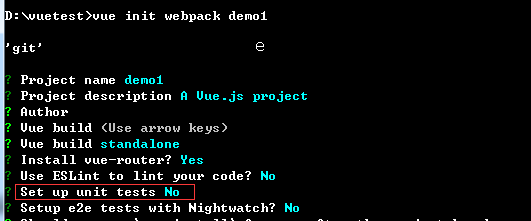
是否安装 单元测试工具 目前我们不需要 所以 n 回车

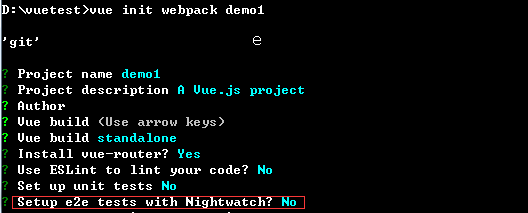
是否需要 端到端测试工具 目前我们不需要 所以 n 回车

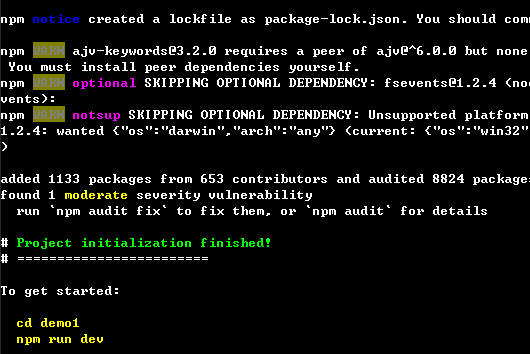
选中“Yes, use NPM”,回车。出现下图,说明已经成功。

执行:cd demo1
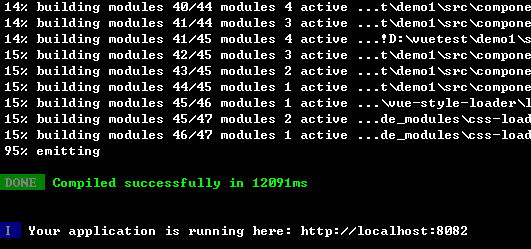
npm run dev

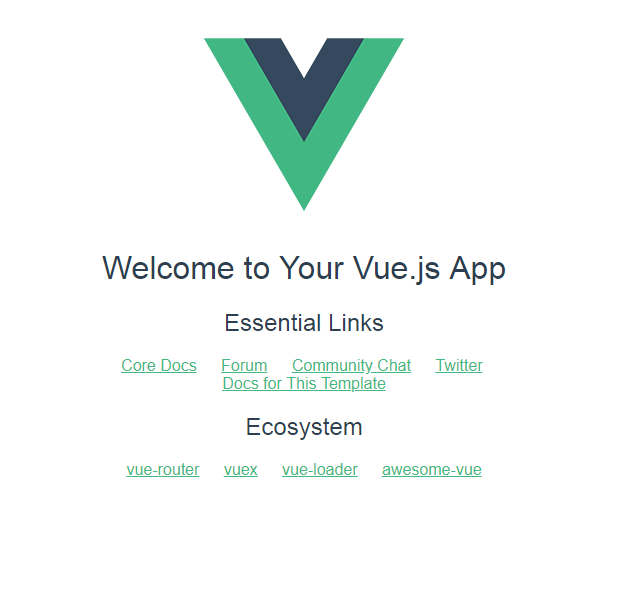
在地址栏输入 http://localhost:8082/#/进行访问

8条评论

frog2020-10-12 22:08:05
888
回复

frog2020-10-12 22:07:35
666
回复

Winter2020-10-21 09:56:24
回复frog:9900
回复

Winter2020-10-21 09:56:11
123
回复

frog2020-10-12 22:12:10
888999
回复

Winter2020-10-12 22:05:43
123
回复

frog2020-10-12 22:07:13
回复Winter:666
回复

Winter2020-10-12 22:05:51
234
回复